A New Tool (A New Toy)
How does the form factor of the iPad mini affect the experience of using software originally meant to run on the full-sized iPad? Does it just work? For the most part, the answer seems to be yes. All the buttons, toolbars, and layouts seem to work just as well with miniaturization. With one exception…
The Keyboard
With the iPad propped up in landscape with a smart-cover, there is a nearly full-size keyboard to type away on. When typing something medium to long form this is usually my preferred method. (Find a table, use the smart-cover for an ergonomic angle, and type away.)
With the Mini however, the landscape keyboard is too cramped for normal touch-typing. I end up resorting to a “two-finger-per-hand-hunt-and-peck” style of typing.


In practice with the mini, I seem to prefer this never. So aside from a bluetooth keyboard, what options does one have?
The Split Keyboard
If only Apple had customized the keyboard experience on the mini to make typing more comfortable. It turns out they did, but just for the split keyboard!
In iOS 5 Apple introduced a new feature called the split keyboard. It allows you to type like an iPhone by splitting and shrinking the keys. You can hold your iPad in both hands and thumb type – all while losing less screen real estate to the keyboard. This quickly became my default mode of text entry for shorter writing on my iPad. On the mini, I now use it for everything.

Feels The Same
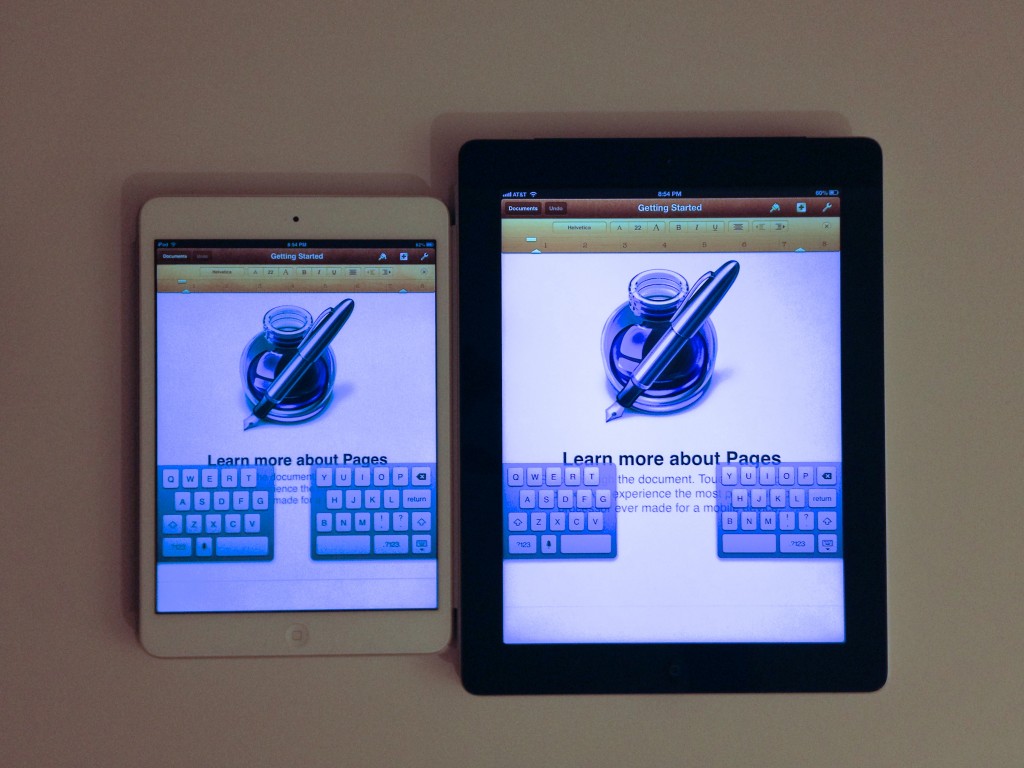
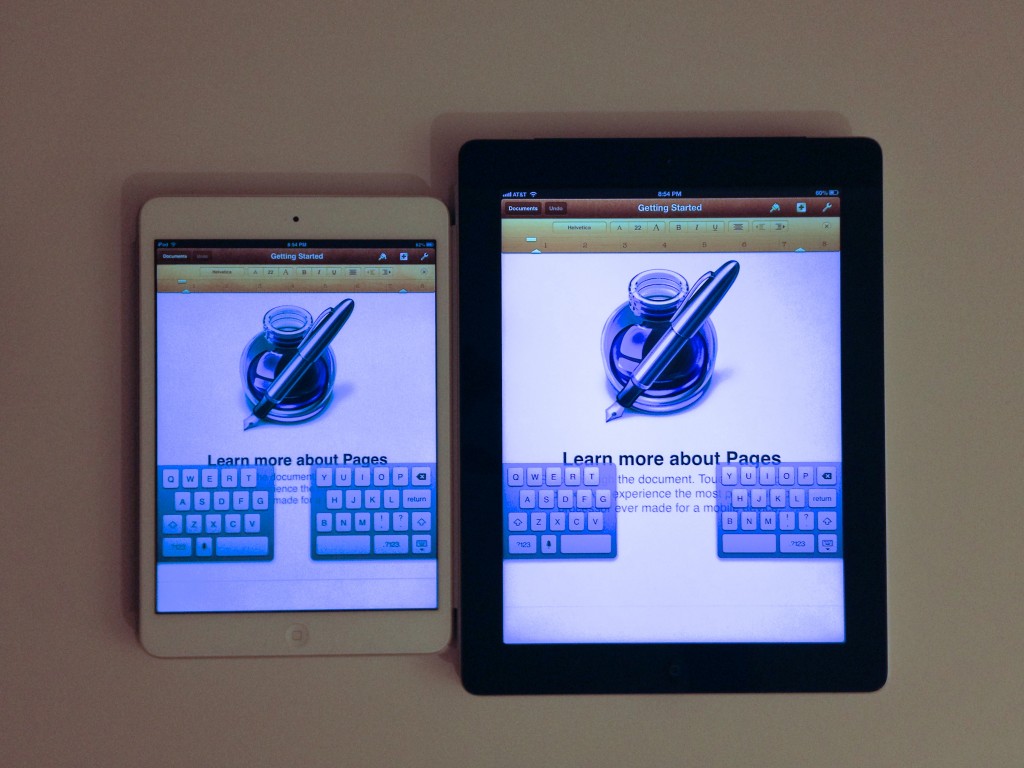
You might think those look the same. I didn’t notice a difference at first. Probably because my fingers didn’t feel a difference. But the difference is huge! Apple enlarged the split keyboard to offset the shrink in form factor of the iPad mini. Check it out below. (iPad mini on the left, full-size iPad on the right.)


Should I Enlarge My User Interface?
As a developer, this is a question that needs to be pondered (and tested). In most cases, I think the answer is no. With the exception of the split keyboard, apple didn’t change ANYTHING* across all of iOS for the iPad mini. But in this one case, it made a huge difference. In instances where the UI is trying to mimic the feel of a real world tangible object, it is worth considering.
Sweat the details, it makes a difference!
*UPDATE: Apple also enlarged the font and icon size on the non split keyboards within each key on the mini.