Digital Wave Creative’s second app is going to be released soon for both iPhone and iPad! I thought you might be interested to know what the process behind creating it was.

Inspiration:
I literally had the inspiration for our first app, Interactive Sketchbook, the first day apple announced that they were going to launch a new product called the iPad. That was January 27th, 2010 – shortly after 1pm eastern standard time – for those who still remember.
The iPhone was already proving very popular, and I had already spent countless hours daydreaming about becoming a developer for the platform. But I never put forth the effort to make it happen, because without an idea worth pursuing, what would be the point?
 After seeing Apple demonstrate what was possible with a 10 inch version of their iPhone platform, the idea struck me. My brother was (and still is) a well known entertainment illustrator who I was currently helping produce a series of How-To-Draw videos to promote a book he had made with Lucas Film: You Can Draw Star Wars.
After seeing Apple demonstrate what was possible with a 10 inch version of their iPhone platform, the idea struck me. My brother was (and still is) a well known entertainment illustrator who I was currently helping produce a series of How-To-Draw videos to promote a book he had made with Lucas Film: You Can Draw Star Wars.
An hour of excited pacing post Apple’s announcement yielded an idea worth pursing. The iPad didn’t just have enough screen real estate to draw on, it had enough screen real estate to draw on next to photo reference, or interactive tutorials.
My brother didn’t take much convincing, and most of the application design was on paper by the next day.
Constraints:
Early in the development process of Interactive Sketchbook, we could see that playing with the interactive tutorials was fun. You could touch the art, and explore it. This would also appeal to some who either want to draw along on real paper, or who might have an iPhone in place of an iPad. The iPhone screen is too small to make the side-by-side drawing feature of Interactive Sketchbook work, but the tutorials themselves would work great on the device. We resolved to make a cheaper version of the app sans drawing that would be available on iPhone – but not until we finished Interactive Sketchbook.
New Direction:
Interactive Sketchbook had a successful launch, but was progressing at a slower pace then I would have liked. Shortly after it hit the app store our software engineer became super busy. He was amazing to work with and super talented, but those traits made him highly sought after, and less available to us. After months of trying to find a capable programmer who we could afford, I found myself at a crossroads. My day job as a video producer gave me a bunch of skills that translated well to the field of software development. But after 8 years of working with clients to produce videos promoting their products and services, I was ready for a change. What if I quit my day job and took the time I spent there and the time I spent looking for a new programmer and put it towards learning to program for iOS? It was a gamble, but I wasn’t getting very far in my search for a replacement programer, and with a successful app already in the store, I was certainly motivated. I quit my job, and made learning Objective-C and Apple frameworks my full time job.
Fast Forward 6 Months:
 So here we are today. Between working occasional contractor video shoots for my prior employer and income from Interactive Sketchbook, I still have a roof over my head. Learning to code was a long tedious process of rewiring how my brain works. It was extremely frustrating at times but there were enough breakthroughs to push me through the difficult days. And my first test of skill, and the first part of rebuilding Interactive Sketchbook from the ground up, is the new “How To Draw” app that will be available in the next week or so.
So here we are today. Between working occasional contractor video shoots for my prior employer and income from Interactive Sketchbook, I still have a roof over my head. Learning to code was a long tedious process of rewiring how my brain works. It was extremely frustrating at times but there were enough breakthroughs to push me through the difficult days. And my first test of skill, and the first part of rebuilding Interactive Sketchbook from the ground up, is the new “How To Draw” app that will be available in the next week or so.
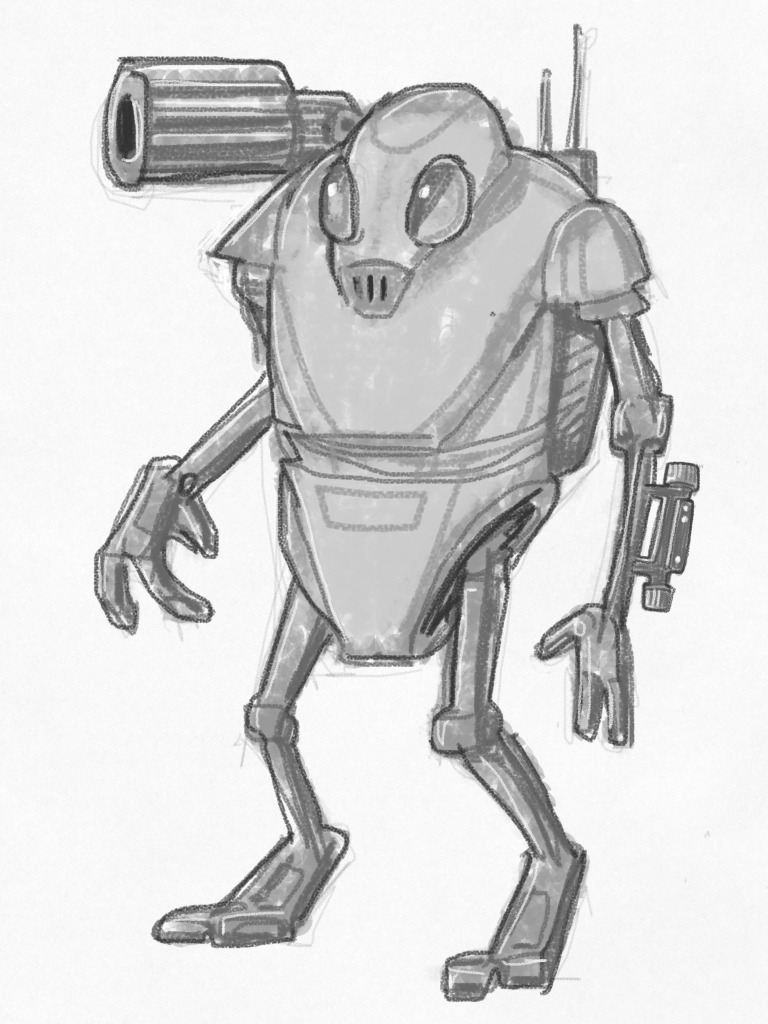
Its available for both iPhone and iPad. It features gorgeous illustrated tutorials created by my brother, with new higher resolution assets that look stunning on retina displays. It features a simple, sleek, and playful interface. It’s done. It’s delightful. You should try it.
~Ian